People working with photos, art, cartoons, social media posts often require turning a photo into line art. However, they’re not the only ones. You might need to convert a photo to a line drawing for several reasons.
There are many ways and tools that can get your photos converted into a line drawing. However, the results may vary. We are discussing how you can create a line drawing from a photo using photoshop below:
Converting Photo to Line Drawing in Photoshop
Contents
Using Adobe Photoshop is the best possible method if you have accessibility and skills for it. Photoshop can get you excellent professional-looking results in a few minutes. However, not everyone can easily grasp this. Using Photoshop entails technicalities and knowledge about the interface.
Fortunately, there are a lot of free tutorials and guides for almost all the functions and features of Photoshop. Following is such a step-by-step guide that describes the process of converting photos to line drawings in Photoshop:
Adjust Photo Contrast
Adjusting the contrast of the entire photo is necessary to make the objects in it stand out individually. It depends largely on photo composition. It will be required for images with a bright background and light objects in front.
To do this, you will need to:
- Go to the Layers panel and make sure you select the layer which contains your image. If the image is flattened (for example, a JPG), it will be a locked layer named
- Go to the top of the window and select the dropdown menu titled Image -> Adjustment -> Curves. This will open the Curves dialog box. Be sure to keep the Preview box checked.
- In the graph, click the middle of the diagonal line and drag it down that makes the graph a curved line. The dark areas of the image will start getting darker, and the light areas will remain as is. (If you’re working with a CMYK color profile, you’ll need to pull the curve up instead of down)
- Once you’re satisfied with the change in contrast, select
Set and Arrange Layers
Making more layers and arranging them according to the order of necessity is required at this point. For this, you will have to:
- Duplicate the only layer three times. You should have four identical layers. This can be done very easily from the Layers
- Right-click on the layer and select Duplicate Layer.
Use an Adjustment Layer to Convert Image to Grayscale
- Select the first duplicate layer from the Layers panel
- At the bottom of the Layers panel, there is a half white, half black circle icon. That’s the Adjustment Layer Click on that, and from the dropdown menu, select Hue/Saturation. This will create an adjustment layer for Hue/Saturation. The other layers underneath it will retain the Hue/Saturation parameters set for the adjustment layer.
- With the adjustment layer selected, go to the Properties panel, where you will see three sliders (Hue, Saturation, Lightness). Drag the Saturation slider to the left end, which should set the saturation value to -100. The image will appear in grayscale now.
This method makes your image appear in greyscale. If you want to, you can completely remove all colors from your image by going to Image -> Mode -> Greyscale from the Image dropdown menu at the top. However, it will delete the adjustment layer while converting the image.
Converting Photo to a Line Drawing
This is the step where the image will be traced or outlined using a series of layer effects. If you want the final image to be just an outline, you can consider the process complete after this step.
- Click the eye icons next to the top 2 duplicate layers. That will make those two layers invisible.
- Click on the dropdown menu on top of the Layers panel next to the Normal button and select Color Dodge.
- Keep the same layer selected and press CTRL+I (COMMAND+I on Mac) on the keyboard to invert the image. You can also go to Image -> Adjustments -> Invert in the dropdown menu at the top of the window to invert the image.
- Go to Filter -> Blur -> Gaussian Blur from the dropdown menu.
- In the Gaussian Blur dialog box, move the slider until it makes your image starts look like a line drawing. If you move the slider left, you’ll get thinner lines. Move the slider to the right for thicker and darker lines and add shading to the image.
- Whenever you make any changes in a dialog box, make sure to keep the preview box checked so that you can see how the image changes while adjusting.

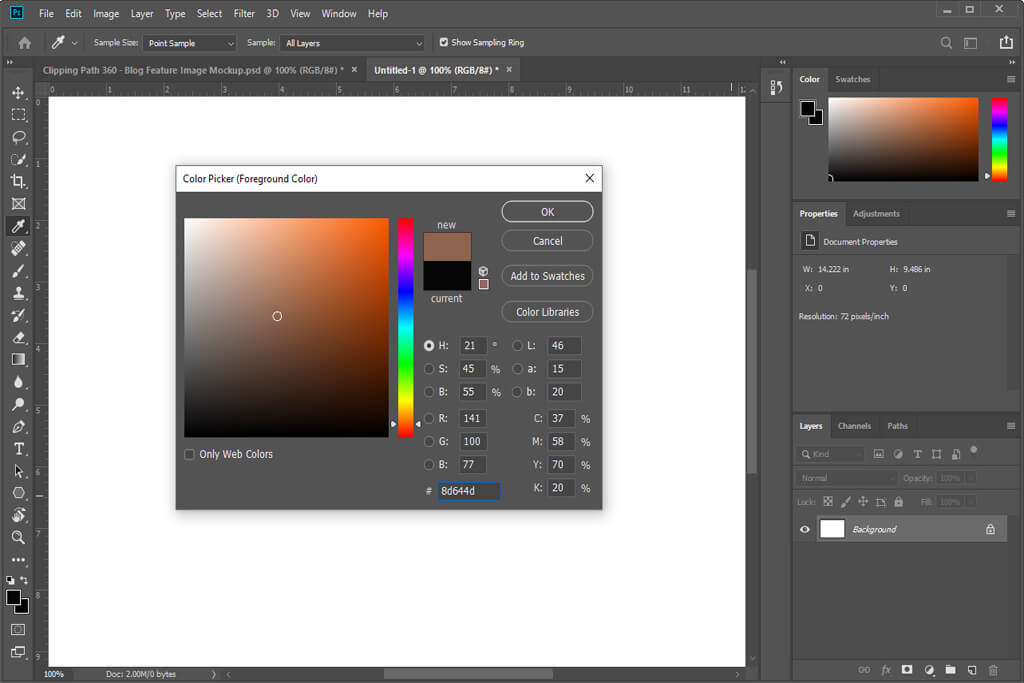
Setting the Background and Foreground Colors
- Double-click on the Background Color Click on the top-left corner of the Color Picker dialog box.
- Double-click on the Foreground Color square in the toolbar and set the foreground color to a medium gray by clicking midway down the left side of the large color box in the Color Picker (Foreground Color).
- All other colors in the large color box (all other colors visible in the Color Picker panel) are irrelevant since the cursor is kept to the left in the color box.
Need Background Removal Service? Click here
Adding Pencil Shading to the Image
- Go to the layer you just worked with and select the layer above it in the Layers Make it visible by clicking on the eye icon next to it. The image should look like a black & white photo again.
- Go to Filters -> Filter Gallery from the dropdown menu at the top. Click on the folder named Sketch and choose the filter named Keep adjusting the Charcoal Thickness, Detail, and Light/Dark Balance parameters until you see a satisfactory level of detail in the preview image. Keep in mind that there is already a line drawing in the layer below. We are just creating pencil shading in this step.
- Click
- Go to the Layers panel, click on the dropdown menu next to You should be able to adjust the Layer Blend Mode. Set the mode to Multiply.
Adding Cross-hatching Effect
- Make the top layer visible by clicking the eye icon next to it in the Layers This would make all the layers in the image visible.
- Keep the last layer selected and go to Filters -> Filter Gallery from the dropdown menu at the top. If the Filter Gallery appears more than once, be sure to select the lower one.
- In the Filter Gallery window, go to Sketch and select Torn Edges. Adjust the toggles and sliders until you see the appropriate details in the preview image.
- Once you are satisfied with the results of the Torn Edges filter, go to the bottom-right corner of the Filter window and click on the New
- Torn Edges should appear twice at the right side of the Filter Keep the top instance of Torn Edges selected and click on the Graphic Pen filter, and change Stroke Diagonal to Left Diagonal. Just like the previous layer, you are only creating shading in this step. You can keep adjusting the Graphic Pen parameters until you are satisfied with the changes.
- Click Ok when you’re done.
- Go to the Layers panel and change the Layer Blend Mode to Multiply from Normal, just as you did on the last layer.
- The graphic pen filter is crisper than the charcoal filter. That’s why it requires adding a little motion blur to blend better. Keep the same layer selected and go to Filter -> Blur -> Motion Blur from the dropdown menu at the top.
- Once you get the Motion Blur dialog box, set the angle to -45° ideally or whatever fits your requirement and adjust the Distance slider to the left to get a slightly noticeable blur effect. Keep an eye on the preview window. Once you get the satisfactory level of blur effect, click Ok to apply it and step out of the Filters
Final Touches
To make your image more professional-looking and clean, tweak the opacity of the layers to blend better and clean up any remaining dark spots in the image.
- Adjust the opacity of the top two layers to reduce pencil shading intensity
- Don’t change opacity for the bottom two layers since doing so could compromise the line drawing effect.
- There might be several places where the background would seem to have smudges and/or dark spots. To remove these spots, go to the Layers panel and create a stamped layer by selecting all layers (including the Hue/Saturation adjustment layers) and press CTRL+A+E (COMMAND+OPTION+E on a Mac). The stamped layer would appear at the top of your layers panel.
- Set foreground color to white, go to the Toolbar, select Brush Carefully paint over any smudges in the stamped layer.
The final image will now look like a pencil sketch. Save the image in your preferred format (i.e., JPG, PNG, etc.), and you should have a line art drawing version of your photo with pencil shading and cross-hatch effects ready to use.
Frequently Asked Questions
What is a line drawing photo conversion?
Line drawing photo conversion is a process of converting a photo into a simple, black and white line drawing.
How can I convert a photo to a line drawing?
You can convert a photo to a line drawing using image editing software, such as Adobe Illustrator or Photoshop, or online conversion tools.
Can I convert a color photo to a line drawing?
Yes, you can convert a color photo to a line drawing by adjusting the contrast and converting it to grayscale, then using edge detection or vectorization tools.
How do I adjust the contrast of a photo to create a line drawing?
You can adjust the contrast of a photo using image editing software or online conversion tools. Look for tools that allow you to adjust brightness, contrast, and levels to get the desired effect.
What is edge detection in photo conversion?
Edge detection is a process used in image processing to identify and highlight the edges of objects in a photo. In photo conversion, edge detection can be used to create a line drawing by tracing the edges of objects in a photo.